Legg til animasjoner ved ulike hendelser i spillet.
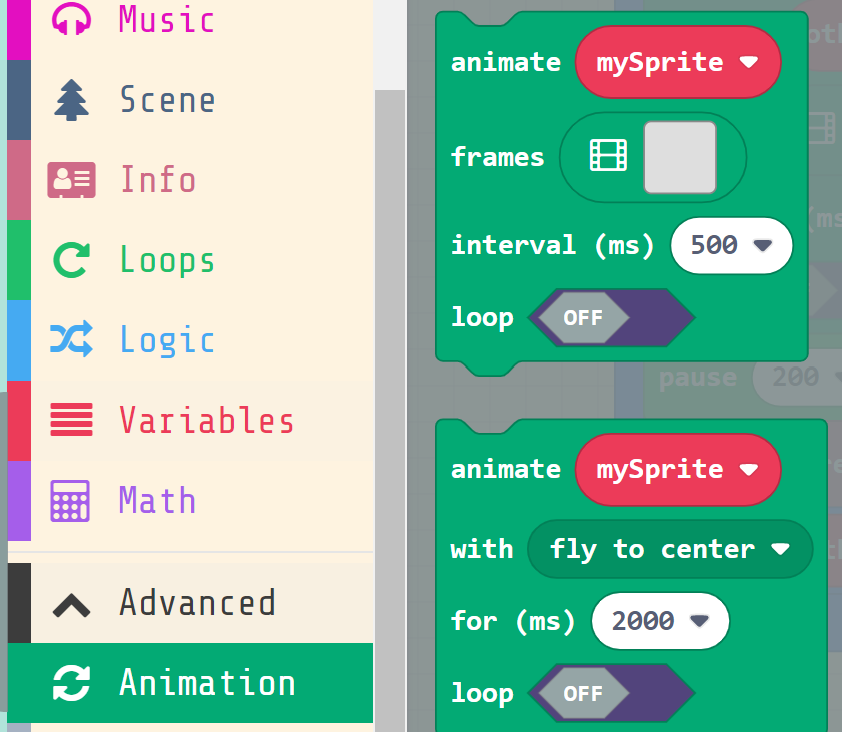
Lag andre animasjonseffekter - Animation-menyen
I tutorialen så lager du en animert spillfigur. Men i eksempelet under viser vi deg hvordan du kan lage en animasjon der lynene popper ut når vi tar dem.
1) Hent en animasjonsblokk fra Animation-menyem (under Avansert)

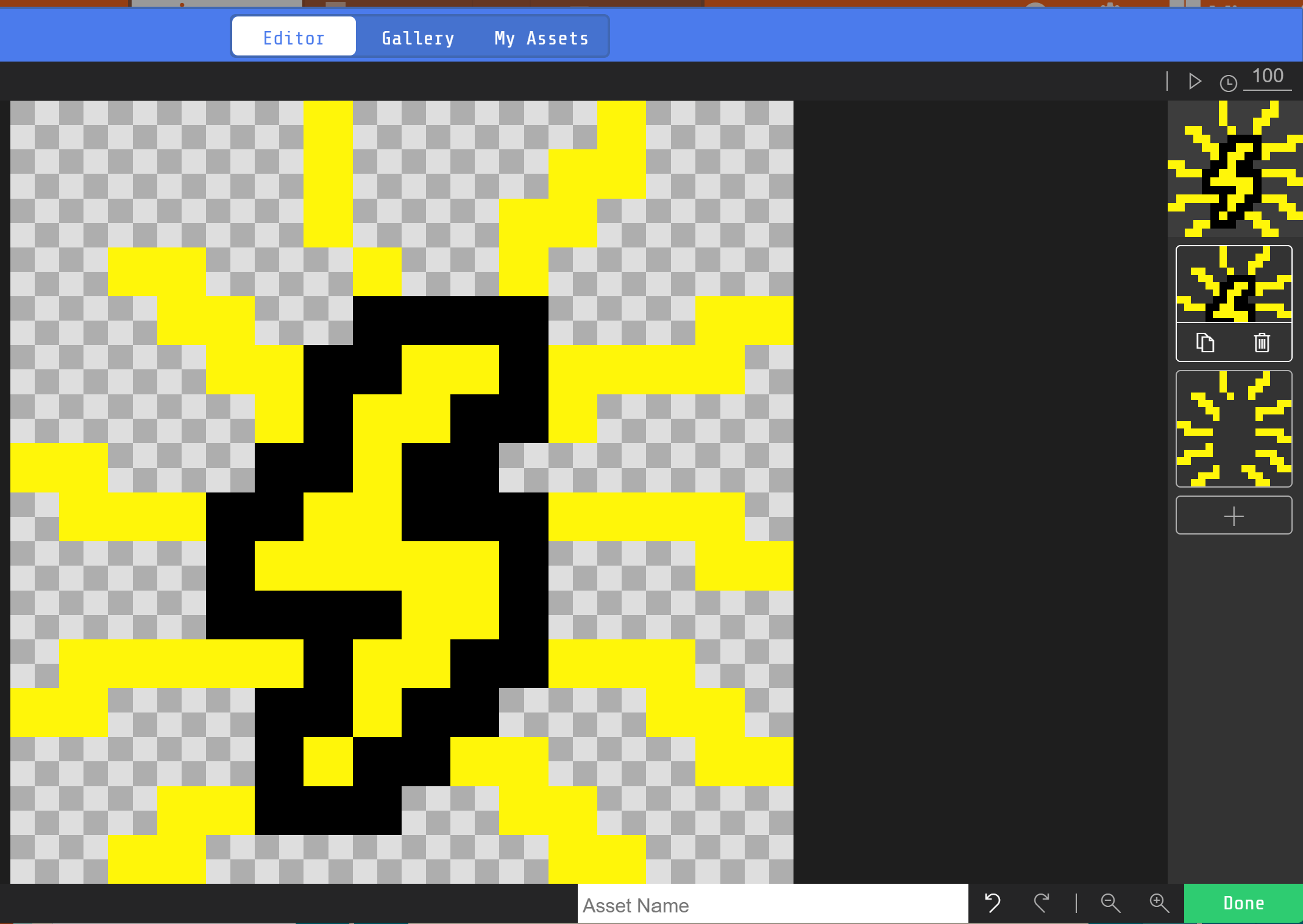
2) Klikk på den grå firkanten for å tegne en enkel animasjon.
NB: Man kan gå inn på tegningen av lynet der lynene opprettes og bruke markeringsverktøyet og kopiere lynet derfra. Da kan man lime det inn i animasjonen for å danne et utgangspunkt man kan jobbe videre med.

Man kan legge til og gjerne frames i animasjonen til høyre.
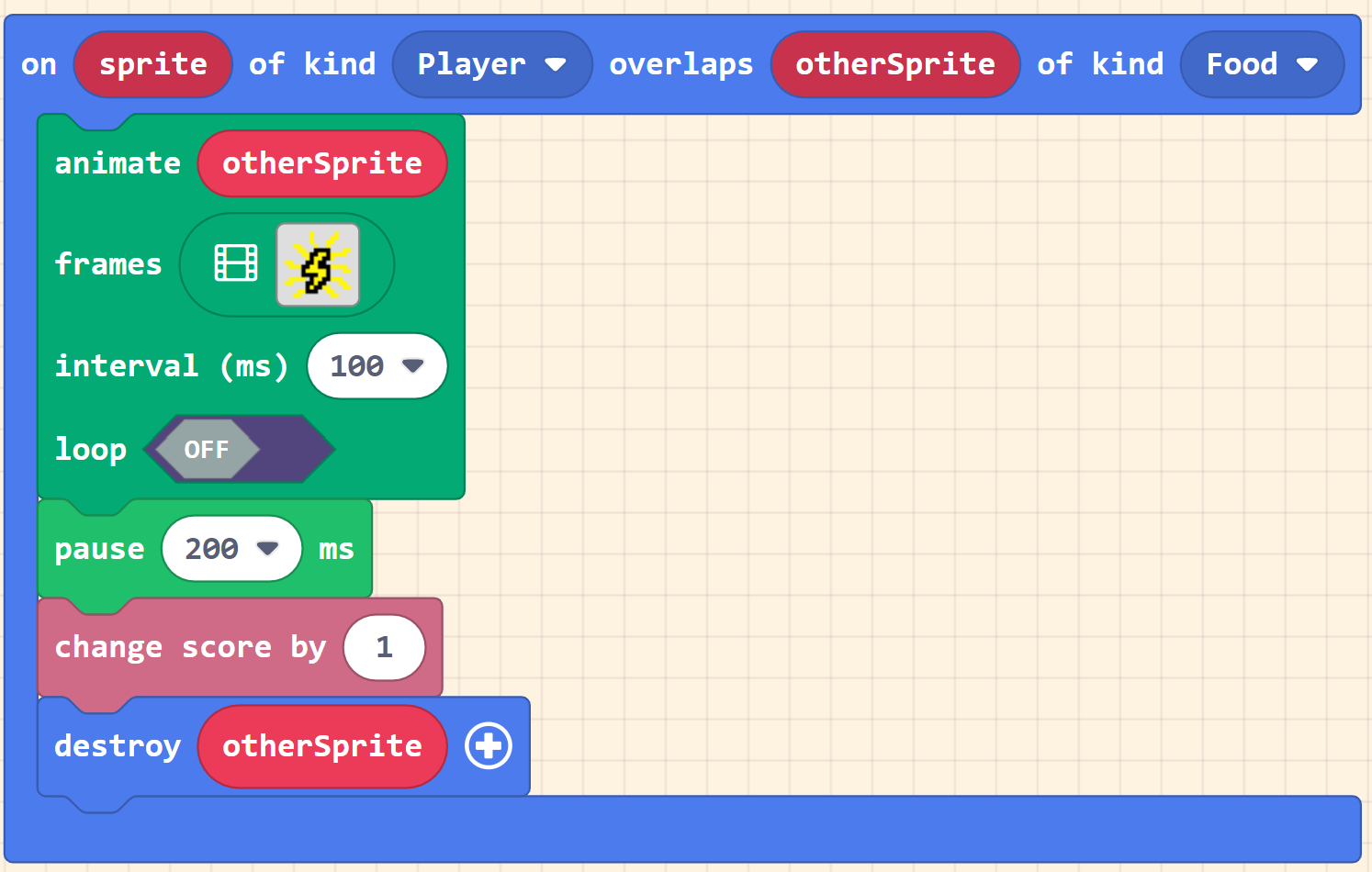
3) Legg animasjonen inn i overlap-blokken
NB: Pass på å legge inne en pause etter animasjonen så den rekker å spilles av før destroy sprite aktiveres.

Og slik kan animasjonen se ut: